Cara membuat tombol search diblog
Selamat pagi sobat blogger,..
Ketemu lagi sama saya orang terkece sedunia maya,.. HeHeHee,..!!!
Semoga sobat tidak pernah bosan dengan saya karena saya hari ini mau membagikan trick yang sangat di tunggu
2 oleh sobat blogger semua terutama yang memakai
Template Subculture Fix Responsive. Disini saya akan membahas tentang
Cara membuat Tombol search diblog,
Tutorial ini saya buat berdasarkan permintaan dari sahabat blogger bernama
Ari Wahyudi, dkk...
Ok,.. cukup sekian basa basi nya capek euuyy ceramah mulu,..
Langsung ajah ke
TKP,... 
Simak langkah2 dibawah ini:
1. Login ke akun blogger sobat
2. Klik Template » Edit HTML
3. Kemudian tekan CTRL+F cari kode .breadcrumbs
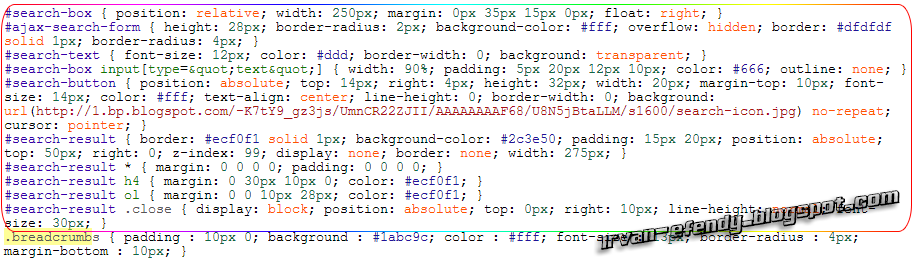
4. Lalu tambahkan kode CSS berikut ini tepat diatas kode .breadcrumbs
Lebih jelas nya lihat gambar dibawah ini

#search-box { position: relative; width: 250px; margin: 0px 35px 15px 0px; float: right; }
#ajax-search-form { height: 28px; border-radius: 2px; background-color: #fff; overflow: hidden; border: #dfdfdf solid 1px; border-radius: 4px; }
#search-text { font-size: 12px; color: #ddd; border-width: 0; background: transparent; }
#search-box input[type="text"] { width: 90%; padding: 5px 20px 12px 10px; color: #666; outline: none; } #search-button { position: absolute; top: 14px; right: 4px; height: 32px; width: 20px; margin-top: 10px; font-size: 14px; color: #fff; text-align: center; line-height: 0; border-width: 0; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUNJ2oOZJDjmkQ8RzZTbhDI6vZ4NrxdVFkWNxpGkxQRtjyIgCwWLDpyzfS3jz6f8eRmPTh-6jWQkEtJaXNNTcFZqRsqd5v3eK-M8yTc737yyQ94MVNY1idbmx0Oj7ZUXoc0j59Q1E2lj8/s1600/search-icon.jpg) no-repeat; cursor: pointer; }
#search-result { border: #ecf0f1 solid 1px; background-color: #2c3e50; padding: 15px 20px; position: absolute; top: 50px; right: 0; z-index: 99; display: none; border: none; width: 275px; }
#search-result * { margin: 0 0 0 0; padding: 0 0 0 0; } #search-result h4 { margin: 0 30px 10px 0; color: #ecf0f1; }
#search-result ol { margin: 0 0 10px 28px; color: #ecf0f1; }
#search-result .close { display: block; position: absolute; top: 0px; right: 10px; line-height: normal; font-size: 30px; }
5. Kemudian letakkan kode
XML berikut ini tepat diatas
</header>
<div id='art-wrapper'/>
Lebih jelas nya
lihat gambar di bawah ini
<div id='search-box'>
<form action='/search' id='ajax-search-form' method='get'>
<input id='search-text' name='q' placeholder='Cari artikel di blog ini...' type='text'/>
<button id='search-button' type='submit'/>
</form>
</div>
6. Klik
Save Template dan lihat hasil nya

Semoga tutorial ini Bermanfaat dan bisa membantu sobat
Jika sobat masih bingung silahkan tanya di komentar jangan malu2 disini kita semua sama2 belajar,...
Jika bermanfaat? Bantu share ya sobat

 Welcome to my blog 😊
Welcome to my blog 😊